Мы используем файлы cookie, они помогают нам делать этот сайт удобнее для пользователей. Подробнее
Текстовые стили
В данном разделе представлены текстовые стили, используемые в дизайн-системе Сеченовского Университета. Стилизация текста играет ключевую роль в обеспечении визуальной иерархии, читабельности и общего впечатления от веб-сайта или приложения. Каждый стиль предназначен для определенных целей и элементов интерфейса, способствуя созданию единообразного и профессионального вида.




Mega L
Самый крупный заголовок для очень больших экранов, таких как большие десктопы или широкоформатные мониторы. Максимально привлекает внимание к ключевым элементам на самых больших экранах.
Параметры:
Крупный заголовок для больших экранов. Подходит для подзаголовков, крупных блоков и акцентирования важной информации на больших разрешениях.
Параметры:
Заголовок первого уровня для экранов 1440-1920px. Обозначает основные разделы контента на больших экранах, важен для структуры и SEO.
Параметры:
Заголовок второго уровня для больших экранов. Для подразделов внутри основного контента, структуризации информации на больших разрешениях.
Параметры:
Заголовок третьего уровня для экранов 1440-1920px. Для детализации контента и выделения подразделов внутри H2 на больших экранах.
Параметры:
Заголовок четвертого уровня для больших экранов. Для менее значимых подразделов и дальнейшего углубления иерархии на больших разрешениях.
Параметры:
Специфический заголовок пятого уровня для экранов 1440-1920px, моноширинный шрифт IBM Plex Mono. Для стилизации кода и технической информации на больших экранах.
Параметры:
Заголовок шестого уровня для больших экранов. Наименее значимый заголовок, для мелких подразделов и второстепенных заголовков на больших разрешениях.
Параметры:
Стиль для крупных цитат на экранах 1440-1920px. Для значительных и объемных цитат на больших экранах, привлекающих внимание.
Параметры:
Стиль для небольших цитат и врезок на экранах 1440-1920px. Для коротких цитат внутри текста и небольших вставок на больших экранах.
Параметры:
Стиль для крупных кнопок на экранах 1440-1920px. Для основных действий на больших экранах, обеспечивает технологичный вид.
Параметры:
Стиль для кнопок меньшего размера на экранах 1440-1920px. Для второстепенных действий и навигационных элементов на больших экранах.
Параметры:
Стиль для пунктов меню на экранах 1440-1920px. Обеспечивает четкость и лаконичность навигации на больших экранах.
Параметры:
Стиль для подписей на экранах 1440-1920px. Для сопроводительного текста к изображениям и таблицам на больших экранах.
Параметры:
Стиль для тегов на экранах 1440-1920px. Визуально отделяет теги от основного текста на больших экранах, для категоризации.
Параметры:
Основной стиль текста для экранов 1440-1920px. Для основного контента и больших блоков информации на самых больших экранах, обеспечивает максимальную читабельность.
Параметры:
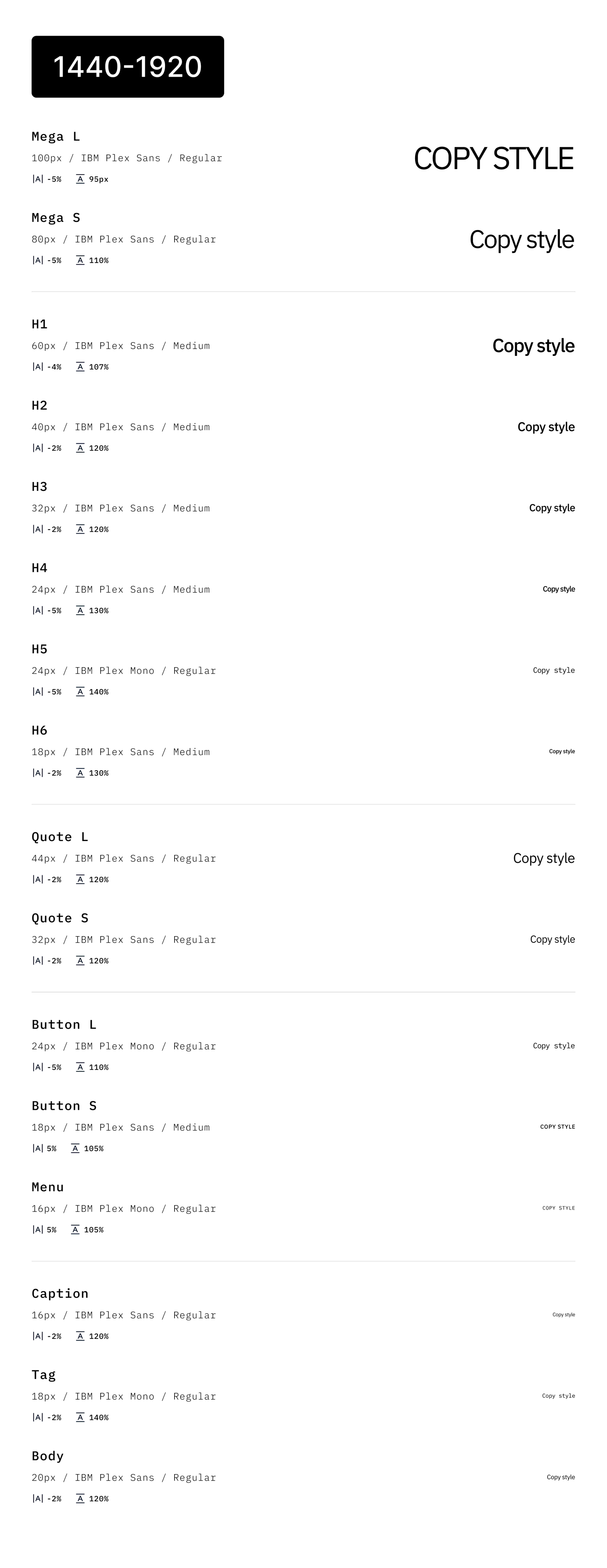
Самый крупный заголовок для очень больших экранов, таких как большие десктопы или широкоформатные мониторы. Максимально привлекает внимание к ключевым элементам на самых больших экранах.
Параметры:
- Размер: 100px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 95px
Крупный заголовок для больших экранов. Подходит для подзаголовков, крупных блоков и акцентирования важной информации на больших разрешениях.
Параметры:
- Размер: 80px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Заголовок первого уровня для экранов 1440-1920px. Обозначает основные разделы контента на больших экранах, важен для структуры и SEO.
Параметры:
- Размер: 60px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -4%
- Высота строки: 107%
Заголовок второго уровня для больших экранов. Для подразделов внутри основного контента, структуризации информации на больших разрешениях.
Параметры:
- Размер: 40px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок третьего уровня для экранов 1440-1920px. Для детализации контента и выделения подразделов внутри H2 на больших экранах.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок четвертого уровня для больших экранов. Для менее значимых подразделов и дальнейшего углубления иерархии на больших разрешениях.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -5%
- Высота строки: 130%
Специфический заголовок пятого уровня для экранов 1440-1920px, моноширинный шрифт IBM Plex Mono. Для стилизации кода и технической информации на больших экранах.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 140%
Заголовок шестого уровня для больших экранов. Наименее значимый заголовок, для мелких подразделов и второстепенных заголовков на больших разрешениях.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 130%
Стиль для крупных цитат на экранах 1440-1920px. Для значительных и объемных цитат на больших экранах, привлекающих внимание.
Параметры:
- Размер: 44px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для небольших цитат и врезок на экранах 1440-1920px. Для коротких цитат внутри текста и небольших вставок на больших экранах.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для крупных кнопок на экранах 1440-1920px. Для основных действий на больших экранах, обеспечивает технологичный вид.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Стиль для кнопок меньшего размера на экранах 1440-1920px. Для второстепенных действий и навигационных элементов на больших экранах.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для пунктов меню на экранах 1440-1920px. Обеспечивает четкость и лаконичность навигации на больших экранах.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для подписей на экранах 1440-1920px. Для сопроводительного текста к изображениям и таблицам на больших экранах.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для тегов на экранах 1440-1920px. Визуально отделяет теги от основного текста на больших экранах, для категоризации.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 140%
Основной стиль текста для экранов 1440-1920px. Для основного контента и больших блоков информации на самых больших экранах, обеспечивает максимальную читабельность.
Параметры:
- Размер: 20px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Mega L
Самый крупный заголовок для экранов десктопов и ноутбуков. Используется для привлечения внимания к ключевым элементам на больших экранах, например, для заголовков на главной странице.
Параметры:
Крупный заголовок для экранов десктопов и ноутбуков. Подходит для подзаголовков разделов, заголовков больших блоков и акцентирования важной информации.
Параметры:
Заголовок первого уровня для экранов 769-1440px. Обозначает основные разделы контента, название страницы. Важный элемент для навигации и SEO.
Параметры:
Заголовок второго уровня для экранов десктопов. Применяется для подразделов внутри основного контента, структурирования информации.
Параметры:
Заголовок третьего уровня для экранов 769-1440px. Используется для дальнейшей детализации, выделения подразделов внутри H2.
Параметры:
Заголовок четвертого уровня для экранов десктопов. Применяется для менее значимых подразделов, дальнейшего углубления иерархии.
Параметры:
Специфический заголовок пятого уровня для экранов 769-1440px, выделенный моноширинным шрифтом IBM Plex Mono. Для стилизации программного кода и технической информации.
Параметры:
Заголовок шестого уровня для экранов десктопов. Наименее значимый, для мелких подразделов и второстепенных заголовков.
Параметры:
Стиль для крупных цитат на экранах 769-1440px. Для значительных и объемных цитат, привлекающих внимание пользователя.
Параметры:
Стиль для небольших цитат и врезок на экранах 769-1440px. Для коротких цитат внутри текста и небольших текстовых вставок.
Параметры:
Стиль для крупных кнопок на экранах 769-1440px. Для основных действий, обеспечивает технологичный вид.
Параметры:
Стиль для кнопок меньшего размера на экранах 769-1440px. Для второстепенных действий и навигационных элементов.
Параметры:
Стиль для пунктов меню на экранах 769-1440px. Обеспечивает четкость и лаконичность навигационных элементов.
Параметры:
Стиль для подписей на экранах 769-1440px. Для сопроводительного текста к изображениям и таблицам.
Параметры:
Стиль для тегов на экранах 769-1440px. Визуально отделяет теги от основного текста, для категоризации.
Параметры:
Основной стиль текста для экранов 769-1440px. Для основного контента и больших блоков информации.
Параметры:
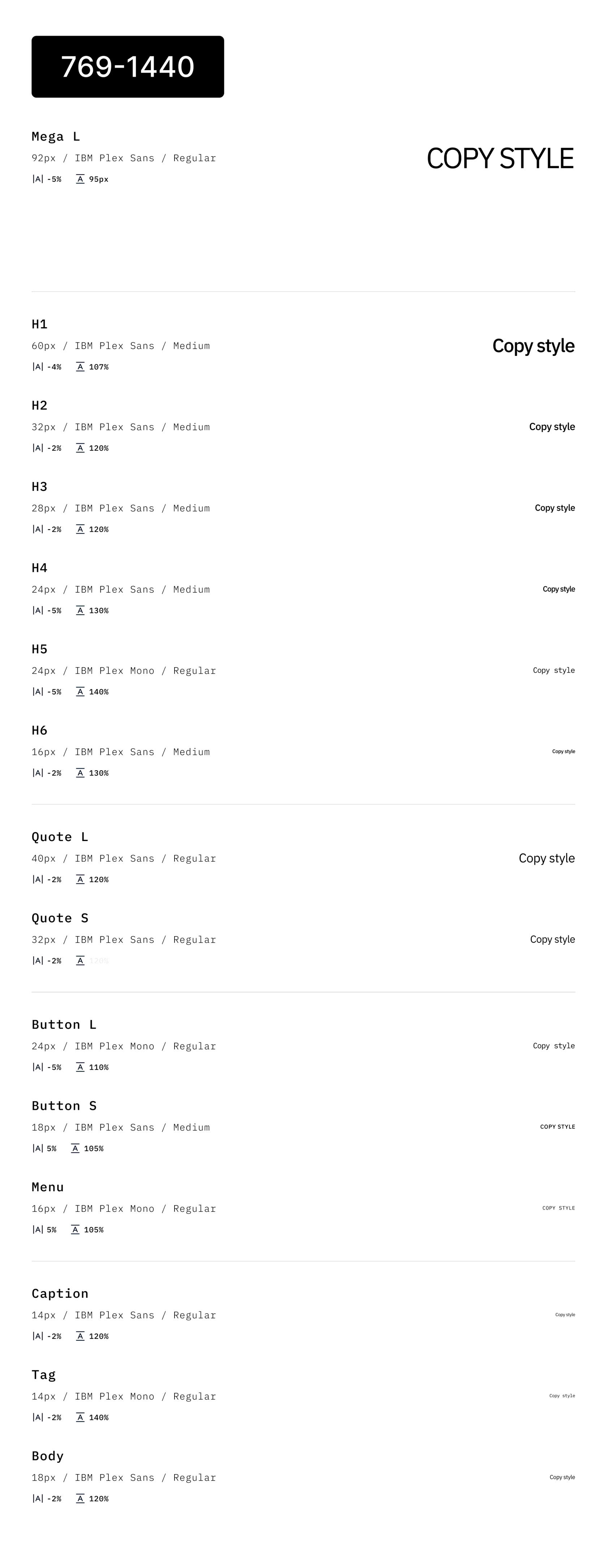
Самый крупный заголовок для экранов десктопов и ноутбуков. Используется для привлечения внимания к ключевым элементам на больших экранах, например, для заголовков на главной странице.
Параметры:
- Размер: 92px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 95px
Крупный заголовок для экранов десктопов и ноутбуков. Подходит для подзаголовков разделов, заголовков больших блоков и акцентирования важной информации.
Параметры:
- Размер: 80px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Заголовок первого уровня для экранов 769-1440px. Обозначает основные разделы контента, название страницы. Важный элемент для навигации и SEO.
Параметры:
- Размер: 60px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -4%
- Высота строки: 107%
Заголовок второго уровня для экранов десктопов. Применяется для подразделов внутри основного контента, структурирования информации.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок третьего уровня для экранов 769-1440px. Используется для дальнейшей детализации, выделения подразделов внутри H2.
Параметры:
- Размер: 28px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок четвертого уровня для экранов десктопов. Применяется для менее значимых подразделов, дальнейшего углубления иерархии.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -5%
- Высота строки: 130%
Специфический заголовок пятого уровня для экранов 769-1440px, выделенный моноширинным шрифтом IBM Plex Mono. Для стилизации программного кода и технической информации.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 140%
Заголовок шестого уровня для экранов десктопов. Наименее значимый, для мелких подразделов и второстепенных заголовков.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 130%
Стиль для крупных цитат на экранах 769-1440px. Для значительных и объемных цитат, привлекающих внимание пользователя.
Параметры:
- Размер: 40px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для небольших цитат и врезок на экранах 769-1440px. Для коротких цитат внутри текста и небольших текстовых вставок.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120% (В данных указано только -2%, высоту строки нужно уточнить, предполагаю что 120%)
Стиль для крупных кнопок на экранах 769-1440px. Для основных действий, обеспечивает технологичный вид.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Стиль для кнопок меньшего размера на экранах 769-1440px. Для второстепенных действий и навигационных элементов.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для пунктов меню на экранах 769-1440px. Обеспечивает четкость и лаконичность навигационных элементов.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для подписей на экранах 769-1440px. Для сопроводительного текста к изображениям и таблицам.
Параметры:
- Размер: 14px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для тегов на экранах 769-1440px. Визуально отделяет теги от основного текста, для категоризации.
Параметры:
- Размер: 14px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 140%
Основной стиль текста для экранов 769-1440px. Для основного контента и больших блоков информации.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
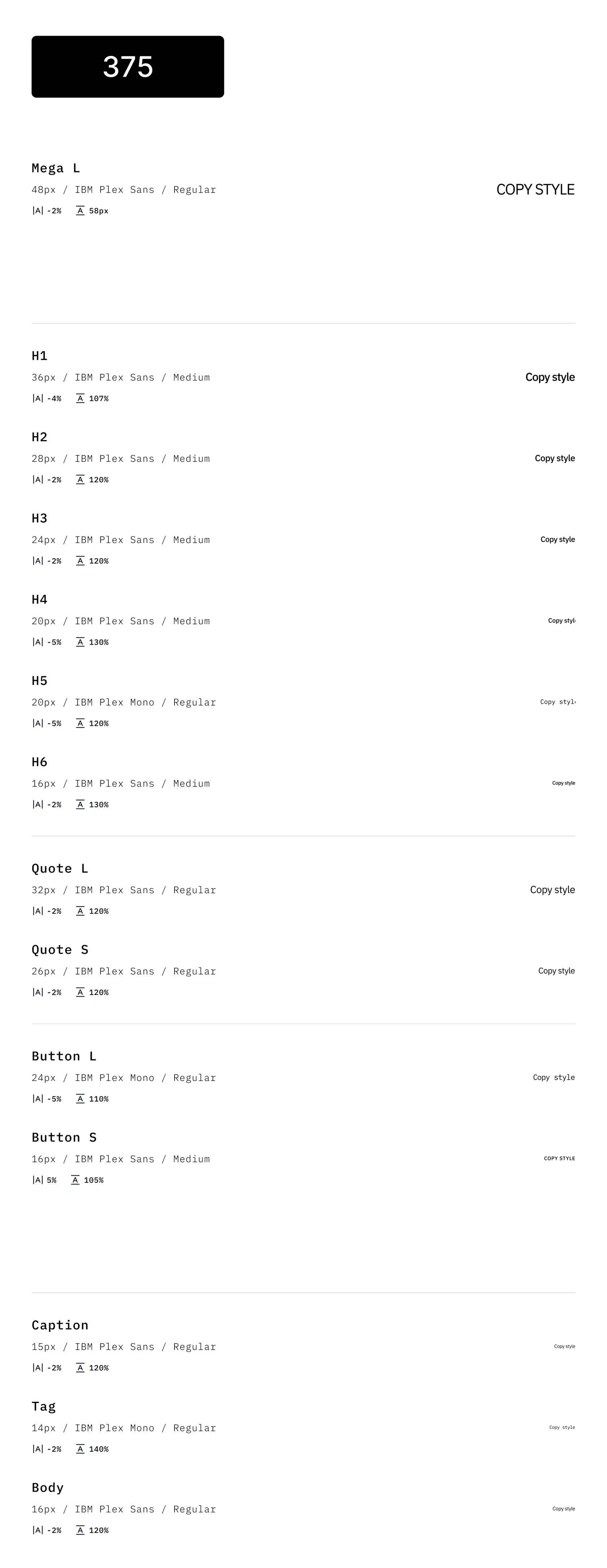
Mega L
Наиболее крупный заголовок, предназначенный для привлечения внимания к ключевым элементам на мобильных устройствах. Используется для заголовков разделов на главной странице или для выделения важной информации в верхней части экрана. Стиль акцентирует на себе внимание, но не должен злоупотребляться.
Параметры:
Крупный заголовок, несколько меньше чем Mega L, но все еще заметный и акцентный. Подходит для подзаголовков на главной странице, заголовков крупных блоков информации или для акцентирования внимания в разделах сайта.
Параметры:
Заголовок первого уровня, используется для обозначения основных разделов контента на странице. H1 должен четко иерархически выделять название текущей страницы или раздела. Важный элемент для SEO и навигации пользователя.
Параметры:
Заголовок второго уровня, применяется для подразделов внутри основного контента, обозначенного H1. Помогает структурировать информацию на странице, делая ее более читаемой и понятной.
Параметры:
Заголовок третьего уровня, используется для дальнейшей детализации структуры контента, выделения подразделов внутри H2. Помогает в организации сложных страниц с большим количеством информации.
Параметры:
Заголовок четвертого уровня, применяется для выделения менее значимых подразделов или смысловых блоков внутри H3. Используется для создания глубокой иерархии контента, если это необходимо.
Параметры:
Специфический заголовок пятого уровня, выделенный моноширинным шрифтом IBM Plex Mono. Предназначен для случаев, когда необходимо подчеркнуть программный код, технические термины или листинги внутри текста. Используется для стилизации элементов, связанных с IT или разработкой.
Параметры:
Заголовок шестого уровня, наименее значимый в иерархии заголовков. Применяется для обозначения самых мелких подразделов или для стилизации второстепенных заголовков, требующих выделения, но не доминирующих в структуре.
Параметры:
Стиль для оформления крупных цитат, выделяющихся блоков текста с цитированием. Quote L предназначен для значимых и объемных цитат, которые должны привлекать внимание читателя и визуально отделяться от основного текста.
Параметры:
Стиль для оформления небольших цитат или врезок. Quote S подходит для коротких цитат внутри абзацев или для стилизации текстовых вставок, не требующих такого же акцента, как Quote L.
Параметры:
Стиль для крупных и заметных кнопок, призывающих к действию. Button L используется для основных действий на странице, таких как "Подтвердить", "Заказать", "Скачать". Моноширинный шрифт IBM Plex Mono придает кнопкам технологичный и акцентный вид.
Параметры:
Стиль для кнопок меньшего размера, предназначенных для второстепенных действий или для размещения в компактных интерфейсных элементах. Button S подходит для действий "Отмена", "Подробнее" или для кнопок в навигационных элементах.
Параметры:
Стиль для пунктов навигационного меню. Моноширинный шрифт IBM Plex Mono обеспечивает четкость и лаконичность, что важно для элементов навигации. Подходит как для основных, так и для вторичных меню.
Параметры:
Стиль для подписей к изображениям, таблицам или другим элементам интерфейса. Caption предназначен для небольшого сопроводительного текста, поясняющего визуальный контент. Должен быть читаемым, но не отвлекать от основного текста.
Параметры:
Стиль для меток, тегов или лейблов. Моноширинный шрифт IBM Plex Mono помогает визуально отделить теги от основного контента и сделать их более заметными. Применяется для категоризации информации и выделения ключевых свойств элементов.
Параметры:
Основной стиль для набора текста, контентных абзацев и больших блоков текста. Body обеспечивает хорошую читабельность и комфортное восприятие больших объемов информации. Шрифт IBM Plex Sans в начертании Regular хорошо подходит для основного текста.
Параметры:
Наиболее крупный заголовок, предназначенный для привлечения внимания к ключевым элементам на мобильных устройствах. Используется для заголовков разделов на главной странице или для выделения важной информации в верхней части экрана. Стиль акцентирует на себе внимание, но не должен злоупотребляться.
Параметры:
- Размер: 48px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 58px
Крупный заголовок, несколько меньше чем Mega L, но все еще заметный и акцентный. Подходит для подзаголовков на главной странице, заголовков крупных блоков информации или для акцентирования внимания в разделах сайта.
Параметры:
- Размер: 80px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Заголовок первого уровня, используется для обозначения основных разделов контента на странице. H1 должен четко иерархически выделять название текущей страницы или раздела. Важный элемент для SEO и навигации пользователя.
Параметры:
- Размер: 36px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -4%
- Высота строки: 107%
Заголовок второго уровня, применяется для подразделов внутри основного контента, обозначенного H1. Помогает структурировать информацию на странице, делая ее более читаемой и понятной.
Параметры:
- Размер: 28px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок третьего уровня, используется для дальнейшей детализации структуры контента, выделения подразделов внутри H2. Помогает в организации сложных страниц с большим количеством информации.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок четвертого уровня, применяется для выделения менее значимых подразделов или смысловых блоков внутри H3. Используется для создания глубокой иерархии контента, если это необходимо.
Параметры:
- Размер: 20px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -5%
- Высота строки: 130%
Специфический заголовок пятого уровня, выделенный моноширинным шрифтом IBM Plex Mono. Предназначен для случаев, когда необходимо подчеркнуть программный код, технические термины или листинги внутри текста. Используется для стилизации элементов, связанных с IT или разработкой.
Параметры:
- Размер: 20px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 120%
Заголовок шестого уровня, наименее значимый в иерархии заголовков. Применяется для обозначения самых мелких подразделов или для стилизации второстепенных заголовков, требующих выделения, но не доминирующих в структуре.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 130%
Стиль для оформления крупных цитат, выделяющихся блоков текста с цитированием. Quote L предназначен для значимых и объемных цитат, которые должны привлекать внимание читателя и визуально отделяться от основного текста.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для оформления небольших цитат или врезок. Quote S подходит для коротких цитат внутри абзацев или для стилизации текстовых вставок, не требующих такого же акцента, как Quote L.
Параметры:
- Размер: 26px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для крупных и заметных кнопок, призывающих к действию. Button L используется для основных действий на странице, таких как "Подтвердить", "Заказать", "Скачать". Моноширинный шрифт IBM Plex Mono придает кнопкам технологичный и акцентный вид.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Стиль для кнопок меньшего размера, предназначенных для второстепенных действий или для размещения в компактных интерфейсных элементах. Button S подходит для действий "Отмена", "Подробнее" или для кнопок в навигационных элементах.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для пунктов навигационного меню. Моноширинный шрифт IBM Plex Mono обеспечивает четкость и лаконичность, что важно для элементов навигации. Подходит как для основных, так и для вторичных меню.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для подписей к изображениям, таблицам или другим элементам интерфейса. Caption предназначен для небольшого сопроводительного текста, поясняющего визуальный контент. Должен быть читаемым, но не отвлекать от основного текста.
Параметры:
- Размер: 15px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для меток, тегов или лейблов. Моноширинный шрифт IBM Plex Mono помогает визуально отделить теги от основного контента и сделать их более заметными. Применяется для категоризации информации и выделения ключевых свойств элементов.
Параметры:
- Размер: 14px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 140%
Основной стиль для набора текста, контентных абзацев и больших блоков текста. Body обеспечивает хорошую читабельность и комфортное восприятие больших объемов информации. Шрифт IBM Plex Sans в начертании Regular хорошо подходит для основного текста.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
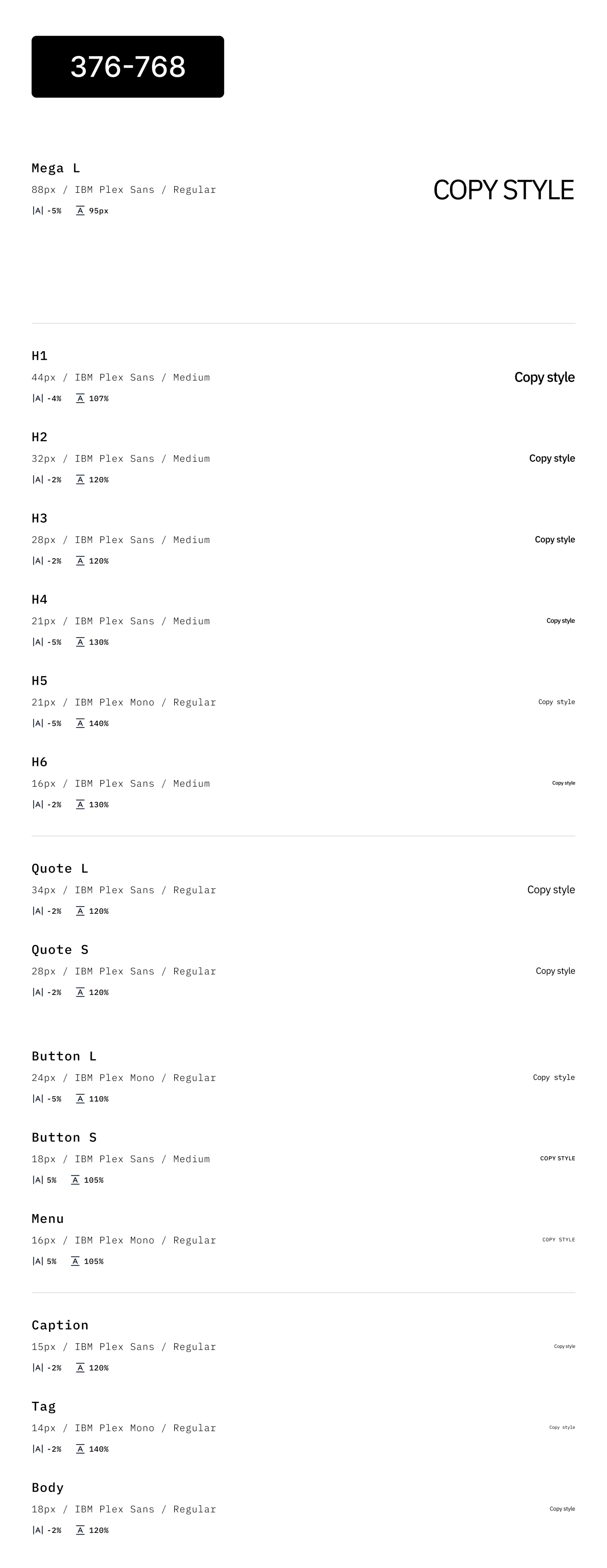
Mega L
Самый крупный заголовок для экранов планшетов и небольших десктопов. Используется для привлечения максимального внимания к ключевым элементам, таким как заголовки главных страниц или акционные предложения.
Параметры:
Крупный заголовок для экранов среднего размера. Подходит для подзаголовков разделов, заголовков крупных блоков на страницах или для акцентирования внимания в важных частях контента.
Параметры:
Заголовок первого уровня для экранов 376-768px. Обозначает основные разделы контента, название текущей страницы. Важный элемент для структуры страницы и SEO оптимизации.
Параметры:
Заголовок второго уровня для экранов среднего размера. Применяется для подразделов внутри основного контента, делая структуру более разветвленной и понятной.
Параметры:
Заголовок третьего уровня для экранов 376-768px. Используется для дальнейшей детализации контента, выделения подразделов внутри H2, создавая более глубокую иерархию.
Параметры:
Заголовок четвертого уровня для экранов среднего размера. Применяется для менее значимых подразделов, углубления структуры контента, если необходимо показать сложную иерархию.
Параметры:
Специфический заголовок пятого уровня для экранов 376-768px, выделенный моноширинным шрифтом IBM Plex Mono. Предназначен для стилизации программного кода, технической информации или листингов.
Параметры:
Заголовок шестого уровня для экранов среднего размера. Наименее значимый заголовок, используется для мелких подразделов или второстепенных заголовков, требующих минимального выделения.
Параметры:
Стиль для крупных цитат на экранах 376-768px. Предназначен для выделения значительных и объемных цитат, требующих привлечения внимания пользователя.
Параметры:
Стиль для небольших цитат и врезок на экранах 376-768px. Подходит для коротких цитат внутри текста или небольших текстовых вставок, не требующих сильного акцента.
Параметры:
Стиль для крупных кнопок на экранах 376-768px. Используется для основных действий, таких как подтверждение, заказ, скачивание. Моноширинный шрифт IBM Plex Mono обеспечивает кнопкам технологичный и заметный вид.
Параметры:
Стиль для кнопок меньшего размера на экранах 376-768px. Предназначен для второстепенных действий, кнопок "Отмена", "Подробнее" или навигационных элементов.
Параметры:
Стиль для пунктов меню на экранах 376-768px. Моноширинный шрифт IBM Plex Mono гарантирует четкость и лаконичность элементов навигации. Подходит для основных и вторичных меню.
Параметры:
Стиль для подписей на экранах 376-768px. Используется для подписей к изображениям, таблицам и другим элементам. Должен быть небольшим и не отвлекать от основного контента.
Параметры:
Стиль для тегов на экранах 376-768px. Моноширинный шрифт IBM Plex Mono помогает визуально отделить теги от основного текста. Используется для категоризации и выделения ключевых характеристик элементов.
Параметры:
Основной стиль текста для экранов 376-768px. Предназначен для основного контента, абзацев текста и больших блоков информации. Шрифт IBM Plex Sans обеспечивает хорошую читабельность для средних экранов.
Параметры:
Самый крупный заголовок для экранов планшетов и небольших десктопов. Используется для привлечения максимального внимания к ключевым элементам, таким как заголовки главных страниц или акционные предложения.
Параметры:
- Размер: 88px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 95px
Крупный заголовок для экранов среднего размера. Подходит для подзаголовков разделов, заголовков крупных блоков на страницах или для акцентирования внимания в важных частях контента.
Параметры:
- Размер: 80px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Заголовок первого уровня для экранов 376-768px. Обозначает основные разделы контента, название текущей страницы. Важный элемент для структуры страницы и SEO оптимизации.
Параметры:
- Размер: 44px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -4%
- Высота строки: 107%
Заголовок второго уровня для экранов среднего размера. Применяется для подразделов внутри основного контента, делая структуру более разветвленной и понятной.
Параметры:
- Размер: 32px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок третьего уровня для экранов 376-768px. Используется для дальнейшей детализации контента, выделения подразделов внутри H2, создавая более глубокую иерархию.
Параметры:
- Размер: 28px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 120%
Заголовок четвертого уровня для экранов среднего размера. Применяется для менее значимых подразделов, углубления структуры контента, если необходимо показать сложную иерархию.
Параметры:
- Размер: 21px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -5%
- Высота строки: 130%
Специфический заголовок пятого уровня для экранов 376-768px, выделенный моноширинным шрифтом IBM Plex Mono. Предназначен для стилизации программного кода, технической информации или листингов.
Параметры:
- Размер: 21px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 140%
Заголовок шестого уровня для экранов среднего размера. Наименее значимый заголовок, используется для мелких подразделов или второстепенных заголовков, требующих минимального выделения.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: -2%
- Высота строки: 130%
Стиль для крупных цитат на экранах 376-768px. Предназначен для выделения значительных и объемных цитат, требующих привлечения внимания пользователя.
Параметры:
- Размер: 34px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для небольших цитат и врезок на экранах 376-768px. Подходит для коротких цитат внутри текста или небольших текстовых вставок, не требующих сильного акцента.
Параметры:
- Размер: 28px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для крупных кнопок на экранах 376-768px. Используется для основных действий, таких как подтверждение, заказ, скачивание. Моноширинный шрифт IBM Plex Mono обеспечивает кнопкам технологичный и заметный вид.
Параметры:
- Размер: 24px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -5%
- Высота строки: 110%
Стиль для кнопок меньшего размера на экранах 376-768px. Предназначен для второстепенных действий, кнопок "Отмена", "Подробнее" или навигационных элементов.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Medium
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для пунктов меню на экранах 376-768px. Моноширинный шрифт IBM Plex Mono гарантирует четкость и лаконичность элементов навигации. Подходит для основных и вторичных меню.
Параметры:
- Размер: 16px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: 5%
- Высота строки: 105%
Стиль для подписей на экранах 376-768px. Используется для подписей к изображениям, таблицам и другим элементам. Должен быть небольшим и не отвлекать от основного контента.
Параметры:
- Размер: 15px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%
Стиль для тегов на экранах 376-768px. Моноширинный шрифт IBM Plex Mono помогает визуально отделить теги от основного текста. Используется для категоризации и выделения ключевых характеристик элементов.
Параметры:
- Размер: 14px
- Шрифт: IBM Plex Mono
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 140%
Основной стиль текста для экранов 376-768px. Предназначен для основного контента, абзацев текста и больших блоков информации. Шрифт IBM Plex Sans обеспечивает хорошую читабельность для средних экранов.
Параметры:
- Размер: 18px
- Шрифт: IBM Plex Sans
- Начертание: Regular
- Межбуквенный интервал: -2%
- Высота строки: 120%