Мы используем файлы cookie, они помогают нам делать этот сайт удобнее для пользователей. Подробнее
Цветовое оформление
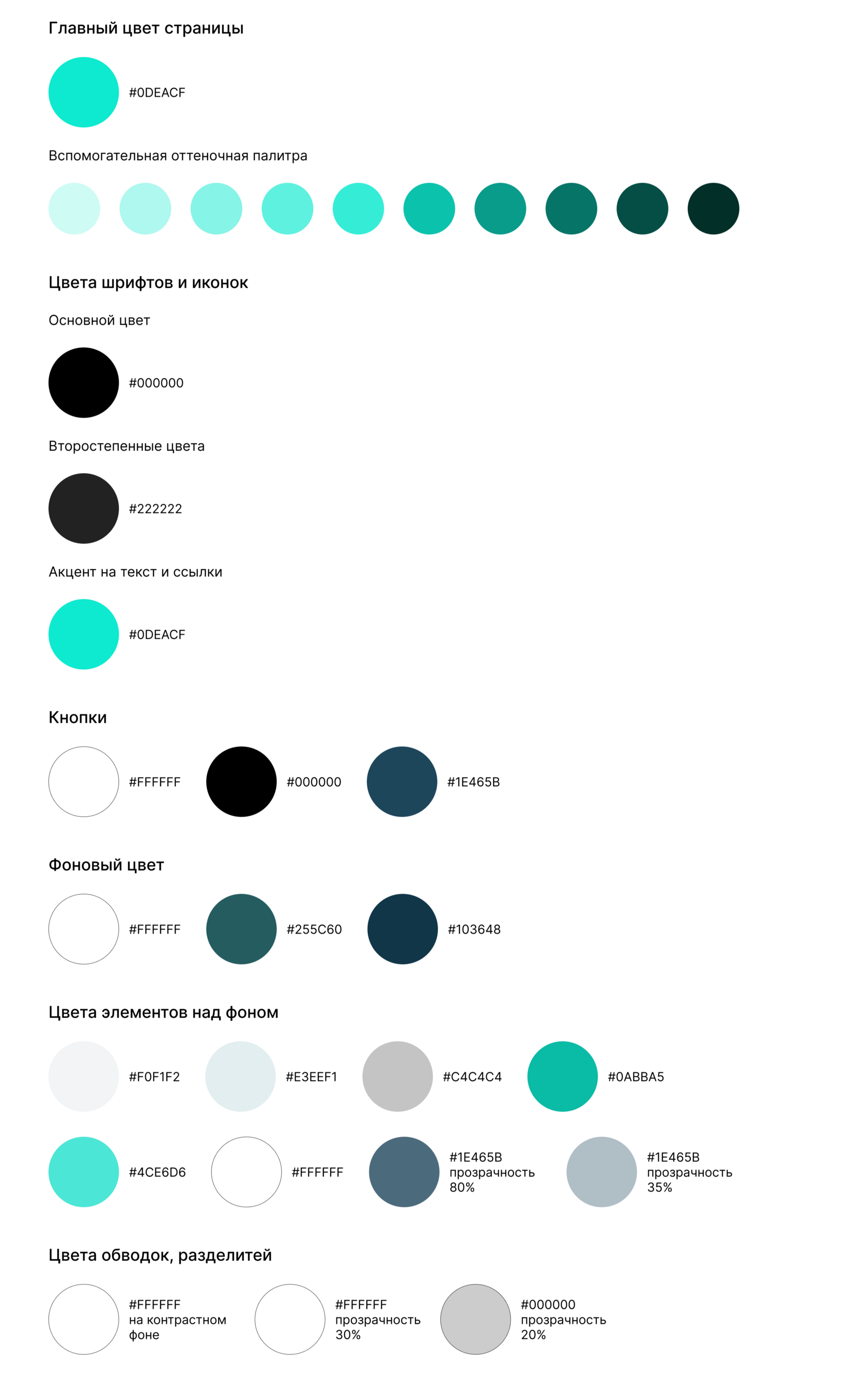
Цветовая палитра Медицина

Главный цвет
#0DEACF — основной цвет раздела Медицина. Этот яркий, насыщенный бирюзово-зеленый оттенок символизирует чистоту, свежесть и профессионализм. Используется для ключевых элементов интерфейса, выделения активных состояний и подчеркивания медицинской направленности раздела.
Типографика и иконки
Основной цвет текста
#000000 — классический черный. Обеспечивает максимальную читаемость и контраст на светлом фоне. Используется для заголовков, основного текста и важных элементов интерфейса.
#222222 — темно-серый. Применяется для основного текста, когда нет необходимости в максимальном контрасте.
#0DEACF — яркий бирюзовый, акцентный цвет. Используется для выделения ключевой информации, интерактивных элементов и создания акцентов.
Интерактивные элементы
Ссылки и кнопки
#1E465B — темный сине-зеленый. Используется для создания глубины и профессионализма в интерактивных элементах.
#FFFFFF — белый. Основной цвет текста на кнопках с темным фоном.
#000000 — черный. Применяется для кнопок и элементов управления.
Фоновые цвета
#ffffff — белый. Основной фоновый цвет для страниц и контента.
#255C60 — насыщенный сине-зеленый. Применяется для создания контрастных секций.
#103648 — темный сине-зеленый. Используется для выделения важных блоков информации.
Элементы над фоном
#F0F1F2 — светло-серый. Используется для легких overlay-элементов.
#E3EEF1 — мягкий голубовато-серый. Применяется для информационных панелей
#C4C4C4 — серый. Используется для второстепенных элементов.
#0ABBA5 — яркий бирюзовый. Применяется для акцентных элементов.
#4CE6D6 — светлый бирюзовый. Используется для дополнительных акцентов.
#FFFFFF — белый. Основной цвет для элементов на контрастном фоне.
#1E465B (прозрачность 80%) — приглушенный сине-зеленый с высокой непрозрачностью.
#1E465B — (прозрачность 35%) — легкий сине-зеленый оверлей.
Обводки и разделители
#FFFFFF белый (на контрастном фоне). Используется для обводки элементов на темных фонах.
#FFFFFF (прозрачность 30%) — белый полупрозрачный.
#000000 (прозрачность 20%) — черный полупрозрачный.
Рекомендации и примеры использования
Доступность
При использовании цветов важно учитывать их контрастность для обеспечения доступности интерфейса:
- Пример: используйте основной черный текст (#000000) на белом фоне (#ffffff) для максимальной читаемости.
- При размещении текста на бирюзовом или темном фоне используйте белый цвет (#ffffff) для сохранения хорошего контраста.
- При размещении текста на цветном фоне убедитесь, что контраст соответствует стандартам WCAG 2.1 (минимум 4.5:1 для основного текста).
- Не полагайтесь только на цвет для передачи информации — дополняйте его иконками или текстом.
Состояния интерактивных элементов (Пример)
- Обычное состояние: основной бирюзовый (#0DEACF)
- Наведение: яркий бирюзовый (#4CE6D6)
- Нажатие: насыщенный бирюзовый (#0ABBA5)
- Неактивное состояние: светло-серый (#F0F1F2) с текстом второстепенного цвета
Иерархия информации
Правильное использование цветовой палитры помогает создать четкую иерархию информации:
- Используйте основной бирюзовый (#0DEACF) для ключевых элементов и основных действий.
- Применяйте оттенки бирюзового для второстепенной информации и альтернативных действий.
- Используйте светлые оттенки (#E3EEF1, #F0F1F2) для выделения важных блоков информации.
- Применяйте разделители для визуального структурирования контента с учетом его важности.