Мы используем файлы cookie, они помогают нам делать этот сайт удобнее для пользователей. Подробнее
Цветовое оформление
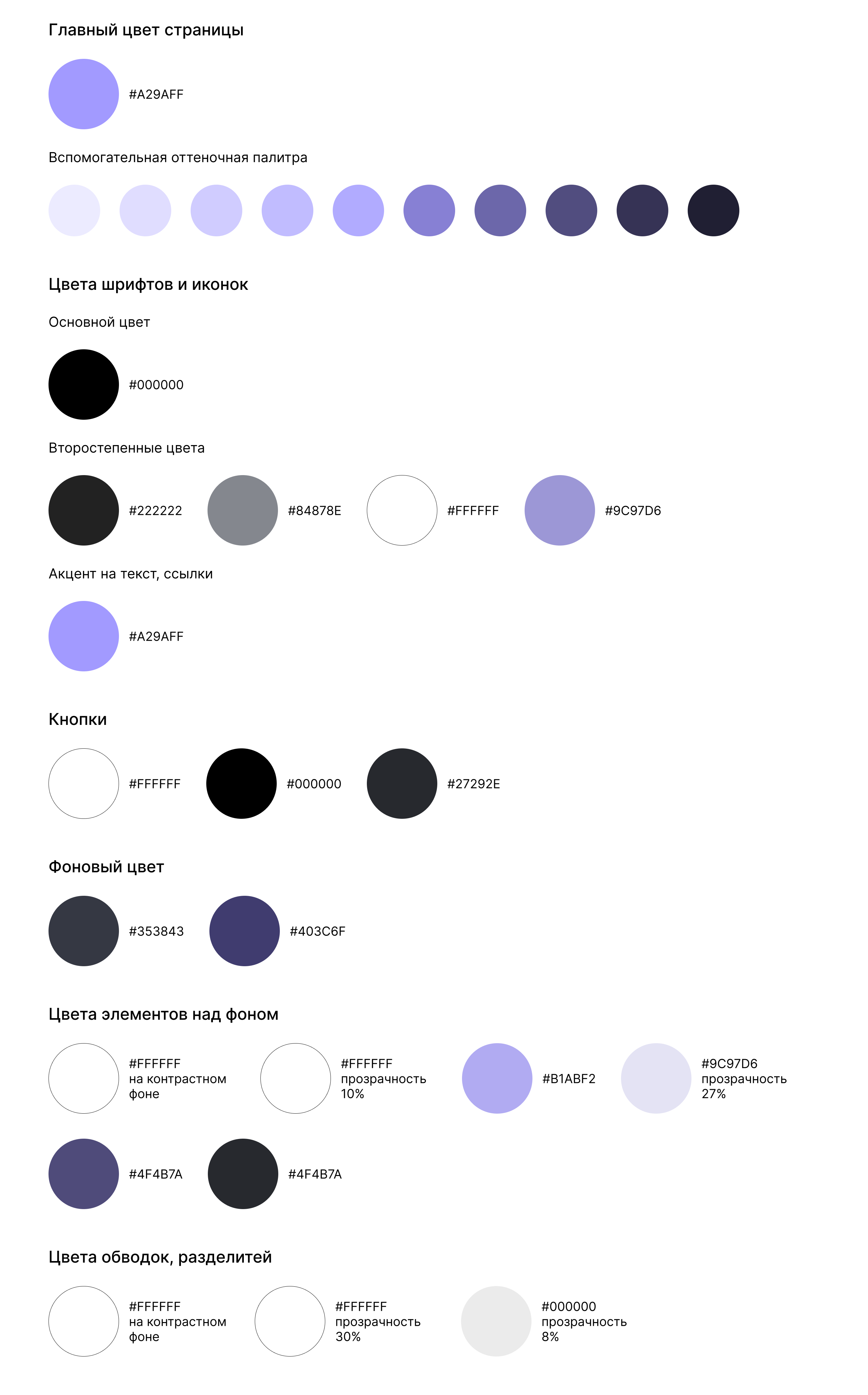
Цветовая палитра Бизнес

Главный цвет
#A29AFF — основной фиолетовый цвет раздела "Бизнес". Используется для выделения ключевых элементов интерфейса, акцентирования внимания на важных разделах и создания ассоциации с инновациями и профессионализмом. Этот цвет символизирует креативность и стратегическое мышление.
Типографика и иконки
Основной цвет текста
#000000 — основной черный цвет для текста. Обеспечивает максимальную читаемость и контраст на светлом фоне. Используется для заголовков, основного текста и важных элементов интерфейса.
#222222 — темно-серый. Используется для основного текста, когда нет необходимости в максимальном контрасте.
#A29AFF — акцентный цвет текста, когда необходимо выделить или подчеркнуть его важность.
Второстепенные цвета текста
#84878E — светло-серый. Используется для второстепенного текста и элементов интерфейса.
#FFFFFF — белый. Используется для текста на темном фоне и акцентных элементов.
#9C97D6 — светло-фиолетовый. Используется для второстепенных элементов интерфейса и акцентов.
Интерактивные элементы
Ссылки и кнопки
#FFFFFF — белый. Используется для текста на кнопках с темным фоном и интерактивных элементах с высоким контрастом. Обеспечивает максимальную четкость и видимость важных элементов управления.
#000000 — черный. Используется для текста на кнопках со светлым фоном.
#27292E — темно-серый. Используется для кнопок в неактивном состоянии или второстепенных действий.
Фоновые цвета
#353843 — темно-серый. Используется для создания контрастных секций и выделения важных блоков информации. Этот глубокий цвет отражает фундаментальность подхода и академическую строгость.
#403C6F — темно-фиолетовый. Используется для создания контрастных секций и выделения важных блоков информации.
Элементы над фоном
#FFFFFF — белый (на контрастном фоне). Используется для текста и элементов на темных фонах для обеспечения максимальной читаемости.
#FFFFFF (прозрачность 10%) — слегка прозрачный белый. Применяется для создания тонких световых акцентов и визуального разделения блоков информации.
#9C97D6 (прозрачность 27%) — полупрозрачный светло-фиолетовый. Используется для выделения элементов интерфейса и создания акцентов.
#4F4B7A — темно-фиолетовый. Используется для выделения блоков с важной информацией и создания акцентов.
#27292F — очень темно-серый. Используется для создания теней и акцентов.
Обводки и разделители
#FFFFFF — белый (на контрастном фоне). Применяется для обводки элементов на темных фонах, обеспечивая четкость границ и улучшая визуальное восприятие компонентов интерфейса.
#FFFFFF (прозрачность 30%) — полупрозрачный белый. Используется для создания тонких разделителей и обводок.
#000000 (прозрачность 8%) — слегка прозрачный черный. Используется для создания тонких разделителей и обводок.
Рекомендации и примеры использования
Доступность
При использовании цветов важно учитывать их контрастность для обеспечения доступности интерфейса:
- Пример: используйте основной черный текст (#000000) на белом фоне (#ffffff) для максимальной читаемости.
- При размещении текста на цветном фоне убедитесь, что контраст соответствует стандартам WCAG 2.1 (минимум 4.5:1 для основного текста).
- Не полагайтесь только на цвет для передачи информации — дополняйте его иконками или текстом.
Состояния интерактивных элементов (Пример)
Для обозначения различных состояний интерактивных элементов рекомендуется:
- Обычное состояние: основной синий (#A29AFF)
- Наведение: яркий синий (#9C97D6)
- Нажатие: темно-синий (#4F4B7A)
- Неактивное состояние: светло-серый (#84878E) с текстом второстепенного цвета
Иерархия информации
Правильное использование цветовой палитры помогает создать четкую иерархию информации:
- Используйте основной фиолетовый (#A29AFF) для ключевых элементов и основных действий.
- Применяйте бирюзовые оттенки для второстепенной информации и альтернативных действий.
- Используйте светло-голубой фон (#84878E) для выделения важных данных и достижений.
- Применяйте разделители для визуального структурирования контента.